安装
pip install Jinja2使用
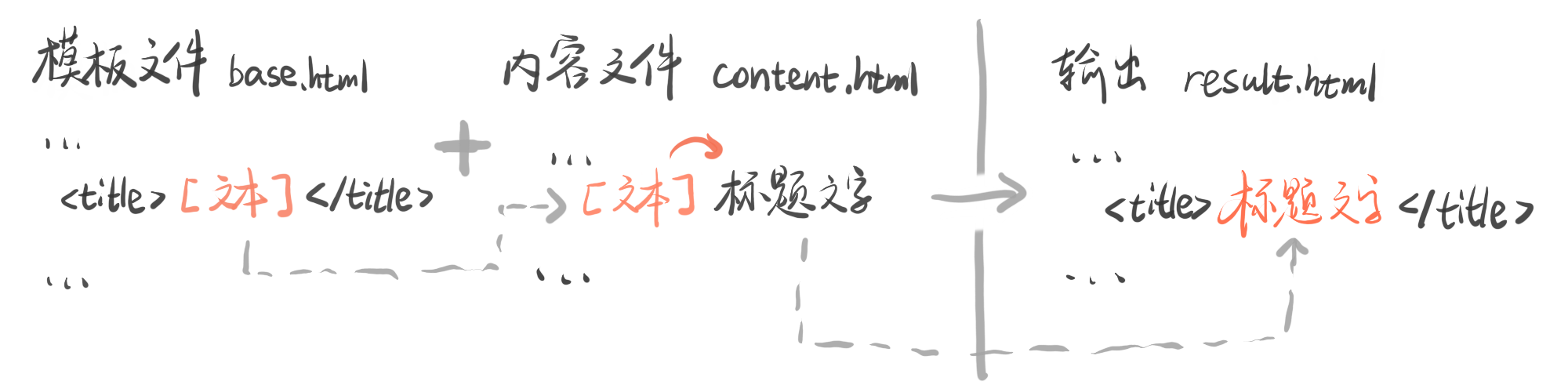
大致思路如下:

创建模板文件 base.html 如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
</body>
</html>其中 {% block title %}{% endblock %} 是期望被替换掉的部分,title可以自定义成你想要的名字。
同目录内,创建内容文件 content.html 如下:
{% extends "base.html" %}
{% block title %}Index{% endblock %}第1行,其引用上述base.html作为模板,第2行,使用文本Index替换掉原文中的 Block title。
同目录内,编写 Python 程序如下:
# -*- coding: utf-8 -*-
from jinja2 import Environment, FileSystemLoader
env = Environment(loader=FileSystemLoader('./'))
template = env.get_template('content.html')
with open("result.html",'w+') as fout:
html_content = template.render()
fout.write(html_content)执行,生成文件result.html如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Index</title>
</head>
<body>
</body>
</html>完毕。
更多使用方法可参考 Jinja2 文档。



发表回复