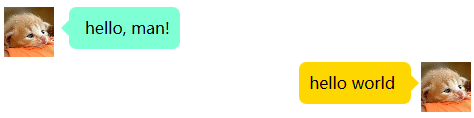
下面是效果图:

下面说下关键地方的样式设置,然后贴出html和css代码(不多)。
步骤1:布局
消息采用div+float布局,每条消息用一个DIV标签包裹,里面再放两个DIV分别用来包裹用户图标和用户消息内容。 左侧消息,先清除浮动,然后设置 float:left,这样用户图标和消息内容就可以显示在同一行了,其中用户图标在左边,消息内容紧邻着用户图标。
右侧消息,同样先清除浮动,然后设置 float:right,这样用户图标和消息显示在同一行了,其中图标在最右边,图标左侧是消息。

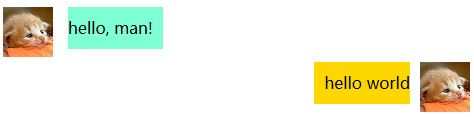
步骤2:设置圆角矩形
border-radius:7px;

步骤3:三角形箭头
将DIV的宽度和高度设置为0,设置边框宽度,可以使其表现出一个由四个三角形组成的矩形,每个三角形的颜色和大小可以通过设置border宽度和颜色设置。
这里将其中三个三角形颜色设置为透明,只留下一个三角形可见。
![]()
.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: red blue green gold;
}
![]()
.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: transparent transparent transparent red;
}
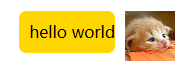
关键点4:三角形跟随矩形框
使用相对定位,可以使三角形始终固定在矩形框的边上。
position:relative;

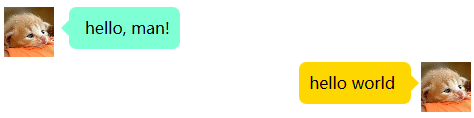
ok 已经是我们所要的结果了 😯
23333
这是完整css:
.sender{clear:both}.sender div:nth-of-type(1){float:left}.sender div:nth-of-type(2){background-color:#7fffd4;float:left;margin:0 20px 10px 15px;padding:10px 10px 10px 0;border-radius:7px}.receiver div:first-child img,.sender div:first-child img{width:50px;height:50px}.receiver{clear:both}.receiver div:nth-child(1){float:right}.receiver div:nth-of-type(2){float:right;background-color:gold;margin:0 10px 10px 20px;padding:10px 0 10px 10px;border-radius:7px}.left_triangle{height:0;width:0;border-width:8px;border-style:solid;border-color:transparent #7fffd4 transparent transparent;position:relative;left:-16px;top:3px}.right_triangle{height:0;width:0;border-width:8px;border-style:solid;border-color:transparent transparent transparent gold;position:relative;right:-16px;top:3px}
代码:
 hello, man!
hello, man! hello world
hello world
[demo]点击查看演示[/demo]



发表回复